Você já mediu a velocidade do seu site? No PageSpeed Insights, do Google, ter uma pontuação alta, especialmente no celular, não é apenas capricho técnico: é um fator que impacta diretamente seu posicionamento nos resultados de busca.
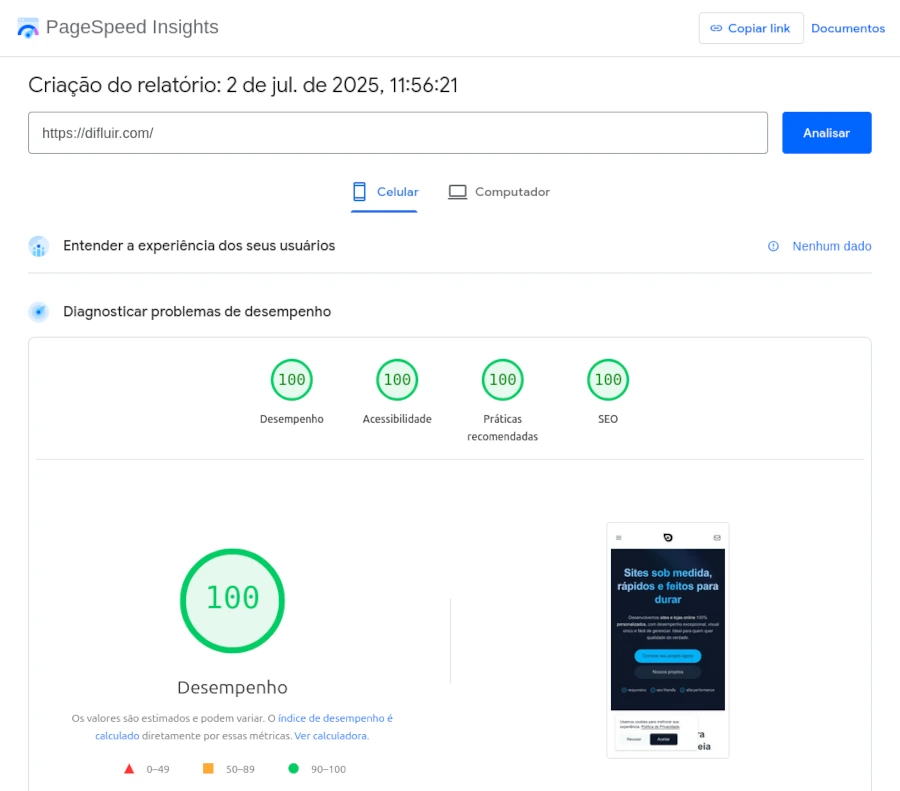
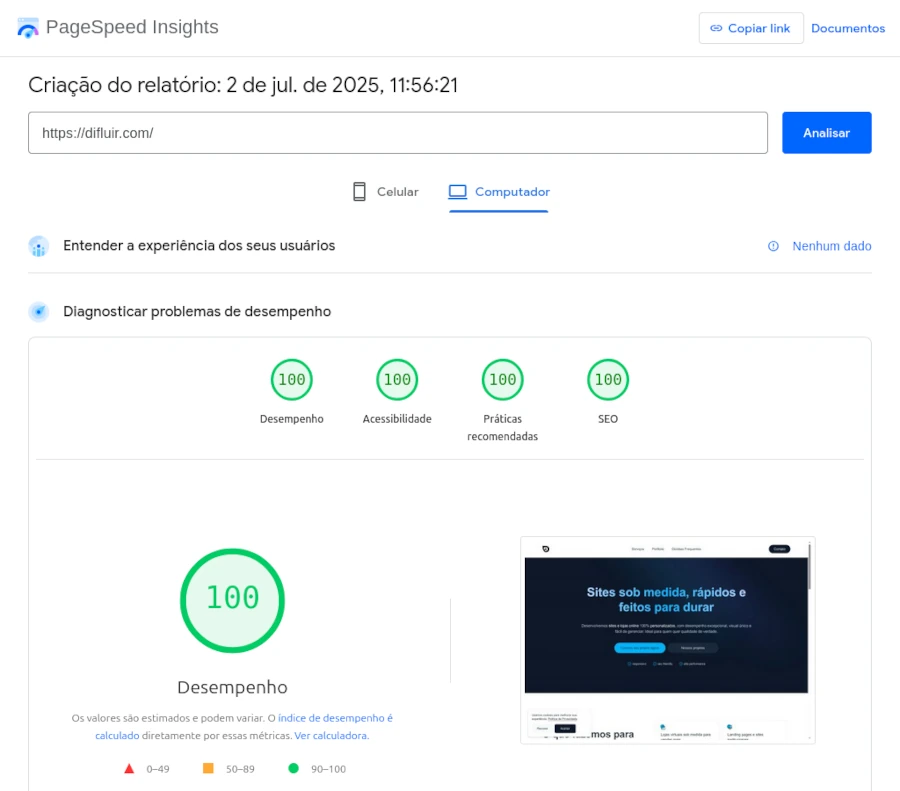
Nós sabemos disso na prática: no nosso próprio site, conseguimos nota 100 no PageSpeed, tanto para dispositivos móveis quanto para computadores. E queremos compartilhar com você como chegamos lá e o que você também pode fazer para otimizar seu site e melhorar seu SEO.

1. Otimize imagens em WebP e use lazy load
- Converta todas as imagens para WebP, formato mais leve que JPG/PNG.
- Aplique lazy load para carregar imagens apenas quando aparecem na tela — mas não faça lazy load na imagem principal da página, para evitar atraso na exibição inicial.
2. Reduza plugins ao mínimo
Se você usa WordPress, evite instalar muitos plugins. Cada plugin extra adiciona requisições, scripts e estilos que podem deixar o site mais lento. Use apenas o necessário.
3. Otimize CSS e scripts
- Carregue somente o CSS e scripts que realmente são usados em cada página.
- Insira CSS crítico inline no
<head>sempre que possível, para evitar bloqueio de renderização. - Carregue scripts no final do código ou use
defer/asyncpara não travar o carregamento da página.
4. Use poucas fontes e faça preload
- Utilize no máximo 2 fontes diferentes, de preferência hospedadas localmente.
- Adicione preload das fontes no
<head>, para acelerar o carregamento.
5. Use ícones em SVG inline
Em vez de bibliotecas pesadas ou kits de ícones externos, utilize SVGs inline no código HTML. Assim você elimina requisições extras e tem mais controle sobre a aparência dos ícones via CSS.
6. Escolha um servidor rápido
A hospedagem faz toda a diferença. Servidores que utilizam LiteSpeed oferecem excelente desempenho, cache avançado e melhor resposta em sites WordPress, deixando tudo mais rápido. Recomendamos a Nuvem Hospedagem, eles tem um ótimo suporte, faz migração total do seu site sem ficar offline, e eles tem capacidade para alto tráfego, que é ótimo para quem faz lançamentos e campanhas.

O que fizemos no nosso site para chegar à nota 100 no PageSpeed
Queremos ser transparentes: não foi mágica! Estas foram as práticas que aplicamos no nosso próprio site:
- Temos apenas 1 plugin instalado, essencial para o projeto, que é o plugin de cache.
O SEO nós criamos uma função persnalizada sem usar plugins. Mas se você usa WordPress o Yoast SEO gratuito é ótimo; - A maioria dos textos do site estão direto no código, sem page builders ou recursos que adicionam peso desnecessário. Somente posts do blog e os projetos do portfolio tem painel para agilizar a atualização do conteúdo;
- Não temos muitas imagens, e as que temos estão otimizadas em WebP, com lazy load configurado. Ainda tem imagens para otimizar, mas focamos inicialmente nas que aparecem nas principais páginas (página inicial e página de serviços);
- Usamos somente o CSS necessário, sem bibliotecas pesadas;
- Scripts são mínimos e carregados no final do código;
- Ícones são SVGs inline, sem kits de ícones externos;
- O site está hospedado em servidor LiteSpeed, garantindo ótima performance.
Seu site está lento ou não sabe nem por onde começar?
Se você quer um site rápido, otimizado e pronto para ter melhor desempenho no Google, nós podemos ajudar! Oferecemos serviços de criação de sites personalizados e suporte completo para você ter um site leve, seguro e bem posicionado. Entre em contato conosco e vamos conversar!