Em alguns casos pode ser necessário você criar um grupo de imagens de mesmo tamanho, para que consiga um alinhamento perfeito delas na sua página.
O caso mais comum é quando queremos mostrar logos, seja em uma galeria com várias ou apenas algumas.
Exemplos:
1. você quer mostrar seus parceiros através da logo de cada um;
2. logo de cada marca que você vende produtos;
3. logo de cada forma de pagamento (cartão de crédito e outros serviços de recebimento) que você aceita.
O problema em usar logos assim é que não existe um padrão, cada logo é única. Algumas são mais horizontais enquanto outras são mais verticais.
Então para que consiga ter tudo “do mesmo tamanho”, para um alinhamento perfeito na sua página, você precisa “recriar” elas com o mesmo tamanho, sem perder o formato e características próprias.
É isso que mostramos no vídeo abaixo, como você pode fazer as logos todas do mesmo tamanho.
Como fazer todas as logos terem o mesmo tamanho
Primeiro você precisa ter as logos salvadas no seu computador.
Se for logo de marca conhecida, como usamos no exemplo do vídeo, você pode pesquisar no Google Imagens.
Se for de algum parceiro seu e que não encontre no Google, é necessário pedir direto para ele, para que te envie a logo.
O ideal é que todas as imagens de logo estejam com fundo transparente, para que você possa usar em qualquer lugar do site.
No exemplo, decidimos que as logos precisariam ter 200×60 pixels de tamanho.
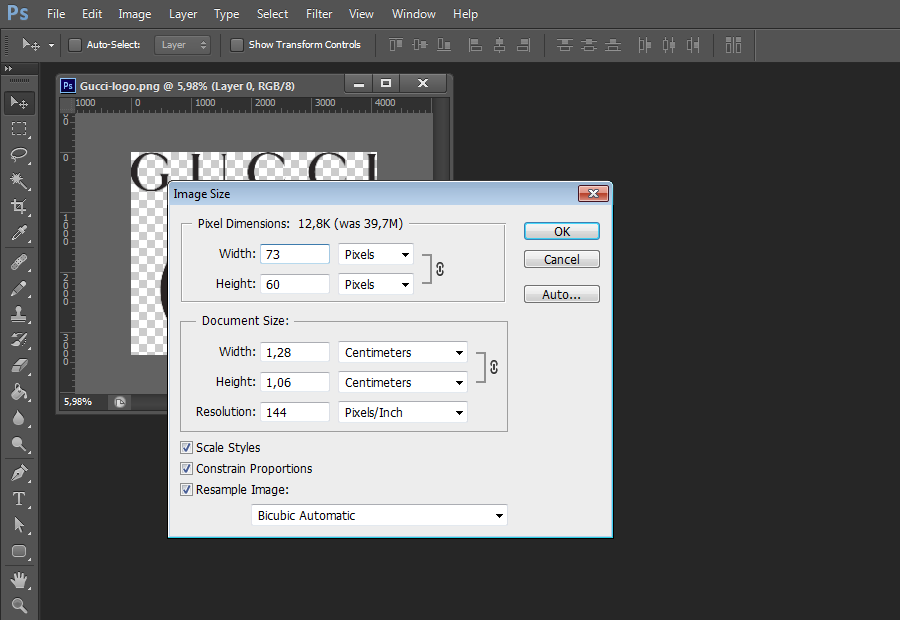
Com o tamanho da imagem decidido, e as logos salvadas no seu computador, abra o Photoshop e redimensione cada logo, proporcionalmente, para o tamanho mais próximo possível do tamanho que você quer.
Por exemplo: uma logo que queríamos usar estava com 4096×3384 pixels. Então redimensionamos ela para ter 60 pixels de altura com largura proporcional.
Com a imagem redimensionada, selecione (Ctrl + A) e copie (Ctrl + C) ela.
Então crie uma novo arquivo no photoshop com o tamanho 200×60 pixels (o tamanho que você quer que tenha as imagens).
E nesse novo arquivo, cole (Ctrl + V) a imagem que copiou.
Então centralize ela na horizontal e vertical, e depois é só salvar.
Você pode salvar a imagem nova sem cor de fundo, ou seja, com fundo transparente, se quiser.
Para isso, é só deletar a camada (layer) do fundo (background).
Se você for mostrar as logos em um lugar que tenha uma cor sólida de fundo, como branco ou preto, recomendo que use o fundo da mesma cor desse local, pois ao salvar a imagem, possivelmente ela pesará menos do que uma imagem com fundo transparente. Assim terá um desempenho melhor na página.